A Unique Style Drop Down Bar Navigation Menu For Blogger
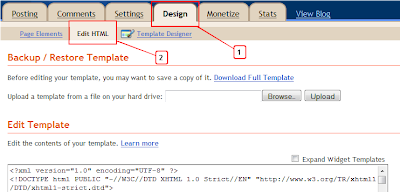
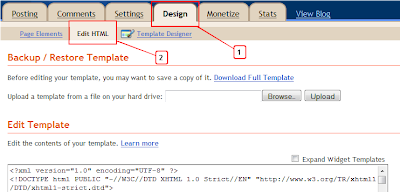
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 3. Copy and paste the following code Directly Above / before ]]></b:skin>
Note - This is a scroll box make sure to get all the code.
Step 4. Save your template.
That's the Css added next is to add the html for your menu.
Now go to your blogs Design Page, we will be adding the menu across your blog below the header.This area is called Cross Column and can be seen in the image below.If your blog does not have this section available you can see how to enable it here - Add Full Width Cross Column Gadgets To Blogger.
In your blogs Design Page click Add A Gadget > Choose Html/Javascript > Copy and paste the following code into the Html/Javascript gadget :
This is the code that makes up the menu in the demo above.Replace the hash tags (#) with your links and the text with your text.If you take a few minutes to reference the demo and the code you should see how it works.If you want to add more links you can do so in the same way, once again take a few minutes to look at the layout of the code and you will see how its done.
If you use a template from the Blogger Template Designer there is a section of Css that will effect this or any menu you place in the cross column section.This is called tabs and you will need to remove or over ride the tabs css.I have made a short video to show you how to remove it.You can see the video here - Remove Tabs Css.
That's it a lightweight yet hard hitting drop down bar menu using just Css.Make sure to check out more of our Tutorials Using Css Code.

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 3. Copy and paste the following code Directly Above / before ]]></b:skin>
Note - This is a scroll box make sure to get all the code.
.nav {
height:35px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8xcq_todOasgddIOrcxUUgjlyfzfAieDSZ1tT4CdPEr3H008eASdcKg9YFG1Mws8qOVMQLed8ZvS7sgvA811ofzrMXDzDaoELA4pUDt1Bq-zM-XeAwm1oASwFR_nyEFG_WtdJREsYnqUd/s1600/bg.gif) repeat-x;
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;
width:100%;
z-index:100;
margin:0;
padding:0;
}
.nav .table {
display:table;
margin:0 auto;
}
.nav .select,
.nav .current {
margin:0;
padding:0;
list-style:none;
display:table-cell;
white-space:nowrap;
}
.nav li {
margin:0;
padding:0;
height:auto;
float:left;
}
.nav .select a {
display:block;
height:35px;
float:left;
font-weight:bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8xcq_todOasgddIOrcxUUgjlyfzfAieDSZ1tT4CdPEr3H008eASdcKg9YFG1Mws8qOVMQLed8ZvS7sgvA811ofzrMXDzDaoELA4pUDt1Bq-zM-XeAwm1oASwFR_nyEFG_WtdJREsYnqUd/s1600/bg.gif);
padding:0 30px 0 30px;
text-decoration:none;
line-height:35px;
white-space:nowrap;
color:#2b3238;
}
.nav .select a:hover,
.nav .select li:hover a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD_PU-oxGv8VX4mMMOlaZF2c03Kzo1A44Vk9bcWcAhVgiC2gDeYBsZ9x-8OhV2hykPEtQWiKmvKzTaQDcEkyRnFffU_T6ShN-ovBHG9nGcvWKikRoJQvdFhjOyXxiGu2UFwetlLbV-hCtL/s1600/hover.gif);
padding:0 0 0 15px;
cursor:pointer;
color:#2b3238;
}
.nav .select a b{
font-weight:bold;
}
.nav .select a:hover b,
.nav .select li:hover a b {
display:block;
float:left;
padding:0 30px 0 15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD_PU-oxGv8VX4mMMOlaZF2c03Kzo1A44Vk9bcWcAhVgiC2gDeYBsZ9x-8OhV2hykPEtQWiKmvKzTaQDcEkyRnFffU_T6ShN-ovBHG9nGcvWKikRoJQvdFhjOyXxiGu2UFwetlLbV-hCtL/s1600/hover.gif) right top;
cursor:pointer;
}
.nav .select_sub {
display:none;
}
/* IE6 only */
.nav table {
border-collapse:collapse;
margin:-1px;
font-size:1em;
width:0;
height:0;
}
.nav .sub {
display:table;
margin:0 auto;
padding:0;
list-style:none;
}
.nav .sub_active .current_sub a,
.nav .sub_active a:hover {
background:transparent;
color:#2b3238;
}
.nav .select :hover .select_sub,
.nav .current .show {
display:block;
position:absolute;
width:100%;
top:35px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmfveKiP66pNVavkkMDV3guGQlU3x_-VJfEdAPP37HX24v5qS7J1ouwN2rrN-TOL-yOUWYYEu6v0uzeRFoqmuhhuV9TWNk9mGN_W5yoHNlabPjTY5Hvjv6vt3I1WQC8fF7jykVCxFpCAmu/s1600/back.gif);
padding:0;
z-index:100;
left:0;
text-align:center;
}
.nav .current .show {
z-index:10;
}
.nav .select :hover .sub li a,
.nav .current .show .sub li a {
display:block;
float:left;
background:transparent;
padding:0 10px 0 10px;
margin:0;
white-space:nowrap;
border:0;
color:#2b3238;
}
.nav .current .sub li.sub_show a {
color:#2b3238;
cursor:default;
}
.nav .select .sub li a {
font-weight:normal;
}
.nav .select :hover .sub li a:hover,
.nav .current .sub li a:hover {
visibility:visible;
color:#73a0d2;
}
<!--[if IE]>
.nav ul {display:inline-block;}
.nav ul {display:inline;}
.nav ul li {float:left;}
.nav {text-align:center;}
.nav .select a:hover b,
.nav .select li:hover a b {float:none;}
<![endif]-->
height:35px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8xcq_todOasgddIOrcxUUgjlyfzfAieDSZ1tT4CdPEr3H008eASdcKg9YFG1Mws8qOVMQLed8ZvS7sgvA811ofzrMXDzDaoELA4pUDt1Bq-zM-XeAwm1oASwFR_nyEFG_WtdJREsYnqUd/s1600/bg.gif) repeat-x;
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;
width:100%;
z-index:100;
margin:0;
padding:0;
}
.nav .table {
display:table;
margin:0 auto;
}
.nav .select,
.nav .current {
margin:0;
padding:0;
list-style:none;
display:table-cell;
white-space:nowrap;
}
.nav li {
margin:0;
padding:0;
height:auto;
float:left;
}
.nav .select a {
display:block;
height:35px;
float:left;
font-weight:bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8xcq_todOasgddIOrcxUUgjlyfzfAieDSZ1tT4CdPEr3H008eASdcKg9YFG1Mws8qOVMQLed8ZvS7sgvA811ofzrMXDzDaoELA4pUDt1Bq-zM-XeAwm1oASwFR_nyEFG_WtdJREsYnqUd/s1600/bg.gif);
padding:0 30px 0 30px;
text-decoration:none;
line-height:35px;
white-space:nowrap;
color:#2b3238;
}
.nav .select a:hover,
.nav .select li:hover a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD_PU-oxGv8VX4mMMOlaZF2c03Kzo1A44Vk9bcWcAhVgiC2gDeYBsZ9x-8OhV2hykPEtQWiKmvKzTaQDcEkyRnFffU_T6ShN-ovBHG9nGcvWKikRoJQvdFhjOyXxiGu2UFwetlLbV-hCtL/s1600/hover.gif);
padding:0 0 0 15px;
cursor:pointer;
color:#2b3238;
}
.nav .select a b{
font-weight:bold;
}
.nav .select a:hover b,
.nav .select li:hover a b {
display:block;
float:left;
padding:0 30px 0 15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD_PU-oxGv8VX4mMMOlaZF2c03Kzo1A44Vk9bcWcAhVgiC2gDeYBsZ9x-8OhV2hykPEtQWiKmvKzTaQDcEkyRnFffU_T6ShN-ovBHG9nGcvWKikRoJQvdFhjOyXxiGu2UFwetlLbV-hCtL/s1600/hover.gif) right top;
cursor:pointer;
}
.nav .select_sub {
display:none;
}
/* IE6 only */
.nav table {
border-collapse:collapse;
margin:-1px;
font-size:1em;
width:0;
height:0;
}
.nav .sub {
display:table;
margin:0 auto;
padding:0;
list-style:none;
}
.nav .sub_active .current_sub a,
.nav .sub_active a:hover {
background:transparent;
color:#2b3238;
}
.nav .select :hover .select_sub,
.nav .current .show {
display:block;
position:absolute;
width:100%;
top:35px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmfveKiP66pNVavkkMDV3guGQlU3x_-VJfEdAPP37HX24v5qS7J1ouwN2rrN-TOL-yOUWYYEu6v0uzeRFoqmuhhuV9TWNk9mGN_W5yoHNlabPjTY5Hvjv6vt3I1WQC8fF7jykVCxFpCAmu/s1600/back.gif);
padding:0;
z-index:100;
left:0;
text-align:center;
}
.nav .current .show {
z-index:10;
}
.nav .select :hover .sub li a,
.nav .current .show .sub li a {
display:block;
float:left;
background:transparent;
padding:0 10px 0 10px;
margin:0;
white-space:nowrap;
border:0;
color:#2b3238;
}
.nav .current .sub li.sub_show a {
color:#2b3238;
cursor:default;
}
.nav .select .sub li a {
font-weight:normal;
}
.nav .select :hover .sub li a:hover,
.nav .current .sub li a:hover {
visibility:visible;
color:#73a0d2;
}
<!--[if IE]>
.nav ul {display:inline-block;}
.nav ul {display:inline;}
.nav ul li {float:left;}
.nav {text-align:center;}
.nav .select a:hover b,
.nav .select li:hover a b {float:none;}
<![endif]-->
Step 4. Save your template.
That's the Css added next is to add the html for your menu.
Now go to your blogs Design Page, we will be adding the menu across your blog below the header.This area is called Cross Column and can be seen in the image below.If your blog does not have this section available you can see how to enable it here - Add Full Width Cross Column Gadgets To Blogger.
Add The Menu Html
In your blogs Design Page click Add A Gadget > Choose Html/Javascript > Copy and paste the following code into the Html/Javascript gadget :
This is the code that makes up the menu in the demo above.Replace the hash tags (#) with your links and the text with your text.If you take a few minutes to reference the demo and the code you should see how it works.If you want to add more links you can do so in the same way, once again take a few minutes to look at the layout of the code and you will see how its done.
Template Designer Tabs Fix
If you use a template from the Blogger Template Designer there is a section of Css that will effect this or any menu you place in the cross column section.This is called tabs and you will need to remove or over ride the tabs css.I have made a short video to show you how to remove it.You can see the video here - Remove Tabs Css.
That's it a lightweight yet hard hitting drop down bar menu using just Css.Make sure to check out more of our Tutorials Using Css Code.





Comments
Post a Comment
Thanks You