Add An Animated Bump Effect To Labels List On Blogger
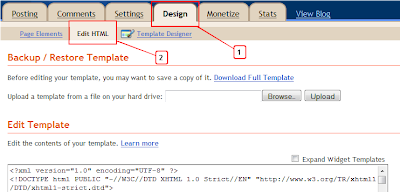
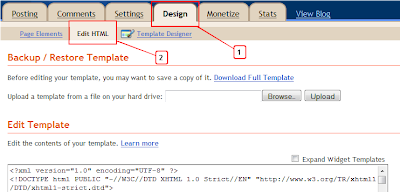
Step 1. In your Blogger dashboard click > Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
Step 3. Copy And Paste The Following Code Directly Above / Before </head>

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
Step 3. Copy And Paste The Following Code Directly Above / Before </head>
Step 4. Save Your Template.



Comments
Post a Comment
Thanks You