New Blogger Related Posts With Thumbnails Below All Posts
 We all know the importance of Displaying Related Posts below each post on your blog.Displaying a list of Related Posts not only keeps readers on your blog clicking through your archive but they are also crawled by search engines.But to get readers clicking through the related posts you need them to be eye catching and that's where the related posts with thumbnails works so well.The related posts with thumbnails lists a selected number of posts and also grabs an image from each posts to display.The gadget we have in this post is similar to the popular Link Within Related posts but with some great extra features and options.
We all know the importance of Displaying Related Posts below each post on your blog.Displaying a list of Related Posts not only keeps readers on your blog clicking through your archive but they are also crawled by search engines.But to get readers clicking through the related posts you need them to be eye catching and that's where the related posts with thumbnails works so well.The related posts with thumbnails lists a selected number of posts and also grabs an image from each posts to display.The gadget we have in this post is similar to the popular Link Within Related posts but with some great extra features and options.I have re sized the thumbnail and title so you can display more posts.Link Within Limits you to 5 posts with this gadget you can show as many as you like.This related posts gadget displays related posts using the labels, so it will list posts with the same labels as the posts it is below.You can add some extra customizations to this gadget and i will list them below the tutorial.
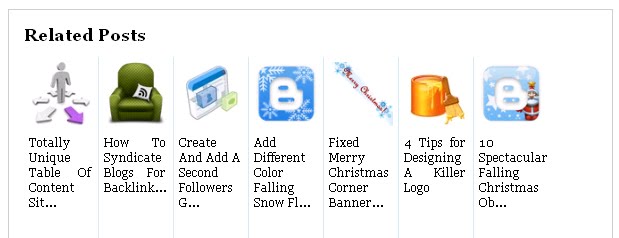
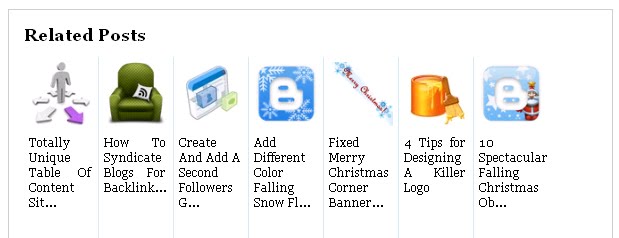
Screenshot

Live Demo - You can see this gadget below all posts on this blog.

Live Demo - You can see this gadget below all posts on this blog.
Add The new Blogger Related Posts To Your Blog
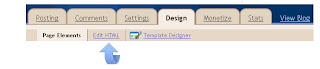
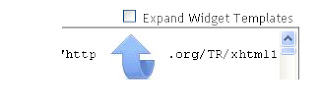
Step 1. In your Blogger Dashboard Click > Design > Edit Html > Tick The Expand Widget Templates Box



Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
Step 3. Copy And Paste The Following Code Directly Above / Before </head>
Note - Change maxresults=7 in red above to the number of posts you want displayed.If the script can not find enough posts with the same label it will display as many as it finds.If you are comfortable making changes you can change the colors using a Hex Color Chart.
Note 2 - You can change the title above the gadget, it is currently Related Posts.Simply Change the text In blue above.
Step 4. Now Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
Note - If you cant find that find and use <data:post.body/>
Step 5. Copy And Paste The Following Code Directly Below Under <div class='post-footer'>
Everything in the right place ? Cool save your template and check out your Blogger Related Posts With Thumbnails.Make sure to check out more of our Blogger Gadgets and Design Tips.
Leave Your Comments, Views And Questions Below.


Comments
Post a Comment
Thanks You