How To Use Images For List Bullet Points On Your Blog
 In this post i have a really cool Blog Design Tip to abhinandan sharma001your blog.When you create an ordered list, items in the list are numbered, and in an unordered list items have what is called a bullet point.What we will do in this post is replace the default bullet point with an image.We do this with just a smallsnippet of Css including the image URL.To make it as easy as possible i have 10 ready to use images for your bullet points but you can of course use your own image.I also have this set so you can just use the image bullet point on selected lists.If we set it to work on all lists on your blog it could mess up your sidebar and other sections.
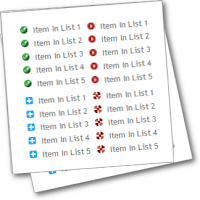
In this post i have a really cool Blog Design Tip to abhinandan sharma001your blog.When you create an ordered list, items in the list are numbered, and in an unordered list items have what is called a bullet point.What we will do in this post is replace the default bullet point with an image.We do this with just a smallsnippet of Css including the image URL.To make it as easy as possible i have 10 ready to use images for your bullet points but you can of course use your own image.I also have this set so you can just use the image bullet point on selected lists.If we set it to work on all lists on your blog it could mess up your sidebar and other sections.You can see a screenshot and demo of how it looks on our templates site were we list the features for templates, the image we use is the same as the favicon further promoting the brand.

I also use this on our Blogger Templates Site, there i use the Favicon as the list image - Best Blogger Templates.
Video Tutorial - I have added a short video tutorial to the foot of the post for extra help.
Add Image Bullet Points To Your Blog
For Wordpress or other platforms paste the Css code in your style sheet and add the class to the list html in the same way.
Add The Css To Blogger
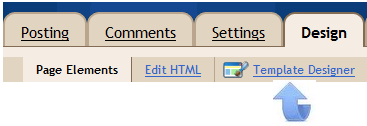
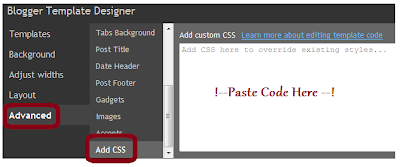
Step 1. Copy the Css code below for the Bullet Image you want to use from below.On Blogger you add it via the template designer by going to Design > Template Designer > Advanced > Add Css as shown below, remember to click apply to blog to save.


Use Your Own Image - Replace IMAGE-URL-HERE with an image around 12x12px.
Ready To Use Images - These have the image shown already included.
Green Tic Bullet 1

Green Tick Bullet 2.

Maroon Arrow Bullet Point

Flower Bullet Point

Orange Double Arrow Bullet Point

Yellow Tick Bullet Point

Blue Plus Bullet point

Orange Dimond Bullet Point

Double Bullet Point

Simple Circle Bullet Point

Thats the Css, We now have to add a class to the lists we want to use images on.
When you create an unordered list this is the code you use :
We simply add class='imglist' to the ul tag like this :
Video Tutorial
And that's it you now have a neat image for the bullet points on your lists.Make sure to check out more of our Blog Design Tips.
Drop Your Comments And Questions Below.


Comments
Post a Comment
Thanks You